
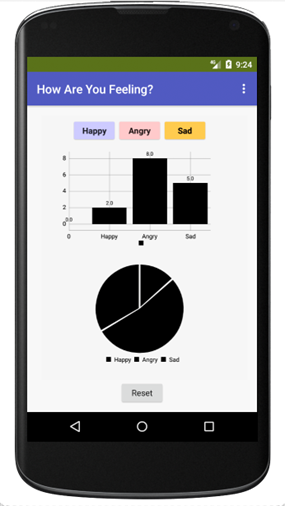
数据在行动1:使用柱状图和饼图收集数据跟踪我的情绪
这个渐进式的指南告诉你如何创建一个App来跟踪你一周或一个月的情绪,并可视化数据。基于我们流行的Mood Ring教程,这款应用更进一步——它允许你创建一个可视化的Happy、Angry和Sad的天数。
完成后,修改应用程序来计数任何你想要的东西——比如可回收物品(“瓶子”、“罐头”和“纸板箱”)或罐头汤(“Caldo De Res”、“Menudo”和“Pozole”)。
<font class="text-color-9" color="#128BA8" size= 5>讨论</font>:你喜欢什么样的可视化?
可视化以图形化的方式呈现复杂的数据,使人们更容易理解。帮助人们一眼就能看到他们在生活或社区中关心的问题发生了什么。你喜欢用哪些不同方式的图像和图形来理解数据?


所有的数据都留在App中,直到你按下Reset按钮。在本系列中,你可以查看以下指南,了解如何将数据发送到在线电子表格以便与群组共享。
先决条件:- 能够自如的进行 App Inventor 组件设计和逻辑设计。
- 如果你使用的是手机或平板,你需要一个最新版本的App Inventor伴侣(安卓设备AI伴侣版本号在 2.65 以上)(iOS 电子表格功能目前正在开发中)。
- 没有电子设备?要在计算机上使用模拟器,请检查[安装说明]。
- 为什么要开发一个收集数据的应用程序?
- 哪种图表最能显示你的数据?
- 下载应用模板
- 查看设计
- 检查代码
- 使用Chart组件
- 将图表设置为柱状图和饼状图
- 重命名图表组件
- 编写一个按钮来跟踪总数
- 对其他按钮进行编码
- 编写一个程序来更新图表
- 添加代码来更新柱状图*
- 添加代码以更新饼状图*
- 固定颜色
为什么要创建App来收集数据?
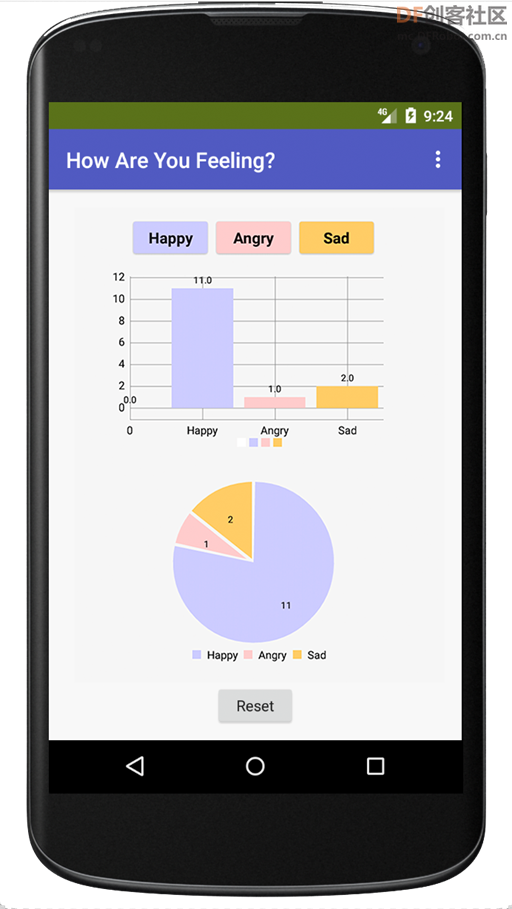
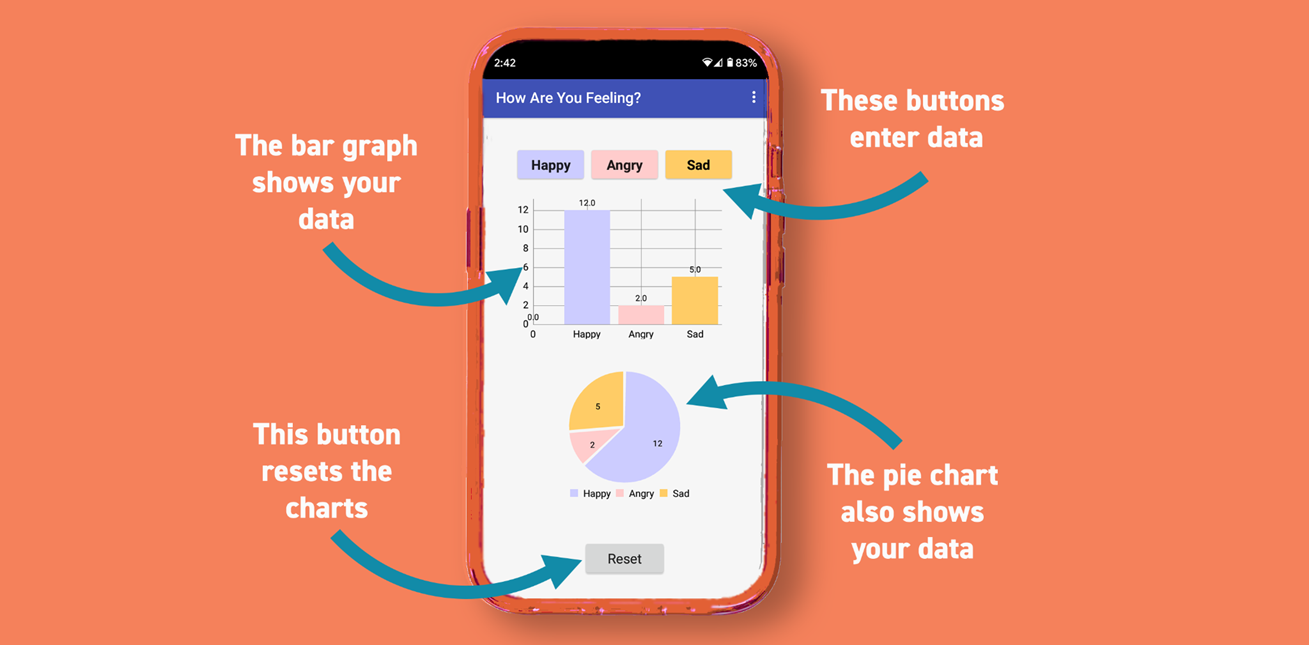
手机App是通过调查、投票或观察自然来收集数据的好方法。例如,Track My Mood应用程序收集用户的隐私数据(你的感觉如何?)分为三类(“高兴”、“Angry”和“Sad”)。该应用程序将数据显示给你,这样你就可以理解它。
哪种图表是最好的?
- 显示数据的方法有很多种。
- 每次用户按下其中一个按钮(高兴,Angry,Sad),应用程序可以显示总数为数字(“13,6,3”)。你对此有何想法?
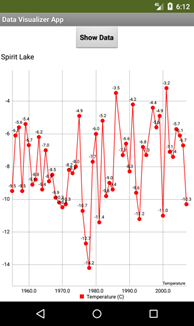
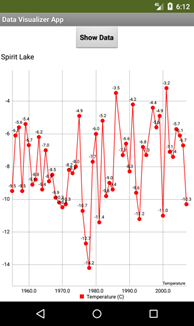
<font class="text-color-8" color="#00bcd4">折线图</font>帮助人们跟踪随时间的变化。它们被用来显示趋势,比如每年平均气温的变化。


<font class="text-color-8" color="#00bcd4">散点图</font>使用点来显示两个变量之间的关系,例如身高与体重。


<font class="text-color-8" color="#00bcd4">柱状图</font>比较不同类别的值,例如不同情绪的天数。较高的柱表示较大的值。


<font class="text-color-8" color="#00bcd4">饼状图</font>最适合将部分与整体进行比较,比如一个月内不同情绪的比例,或者预算中不同类型的支出。


在本指南中,你将学习如何在未来的应用程序创意中选择不同的图表!
第1部分:了解应用模板1. 下载应用模板。- 模板让你在构建应用程序时有一个好的开始。
- 找到本课文件夹中提供的文件(moodtracker_temp .aia)(可在附件中下载)。
- 把文件下载到你电脑的硬盘上。注意保存文件的位置。
- 进入App Inventor (http://ai2.appinventor.mit.edu),从计算机中导入AIA文件。


它有什么用?请做出你的预测。
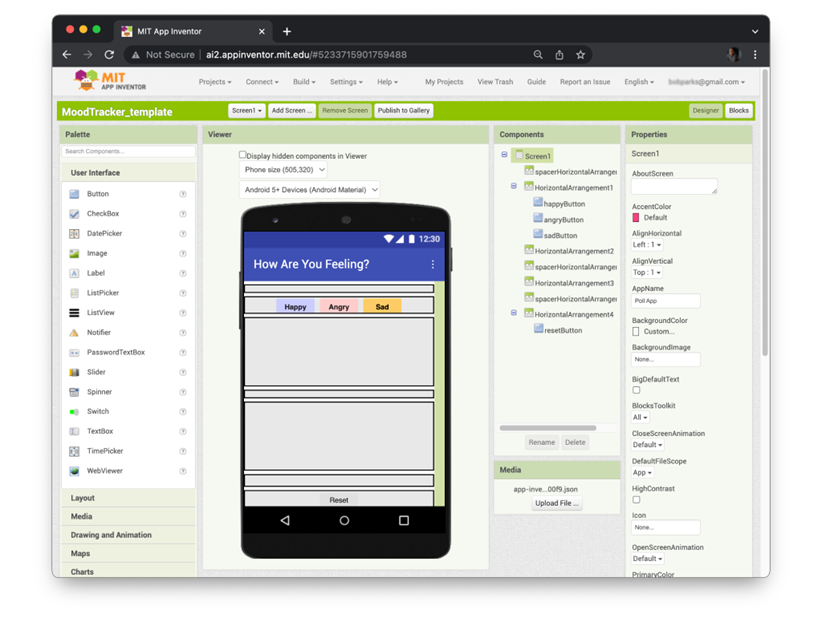
在“Designer组件设计”屏幕中查看组件。你能预测它们的作用吗?(注意:本指南将在后面使用这些相同的组件名称。请不要重命名它们。)


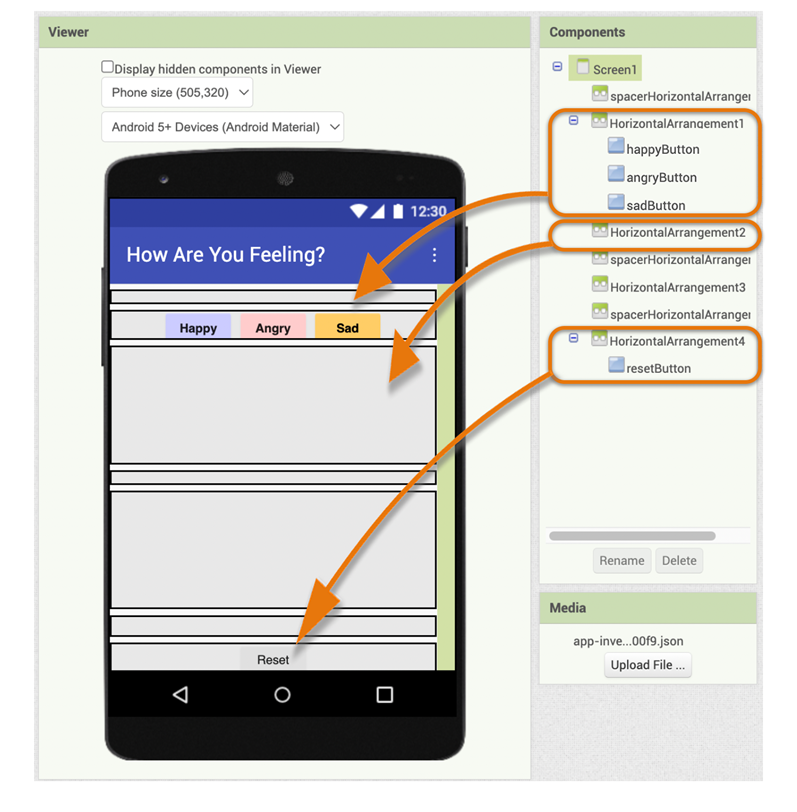
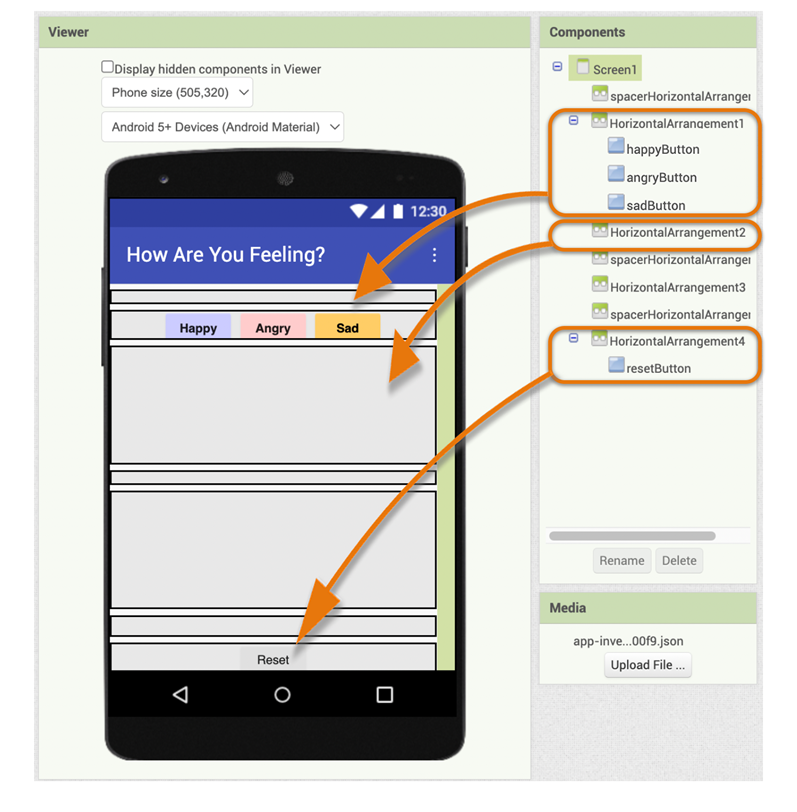
- horizontalarrangement1包含三个按钮来跟踪应用程序中的Happy、Angry和Sad的日子:

- horizontalarrangement2和HorizontalArrangement3是放置图表的空框。这些方便的格式化组件来自App Inventor的布局抽屉。

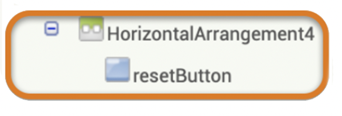
- horizontalarrangement4包含删除应用程序中所有数据的重置按钮。

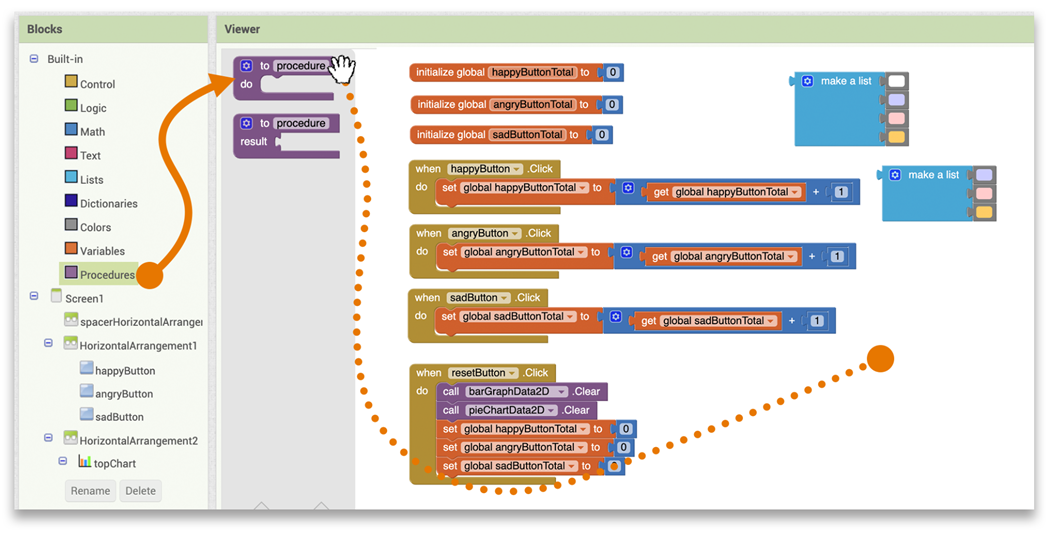
点击App Inventor中的Blocks逻辑设计查看初始项目的代码:

第2部分:在应用中添加图表4. 使用图表组件(<font class="text-color-14" color="#ffc107">新技能</font>)
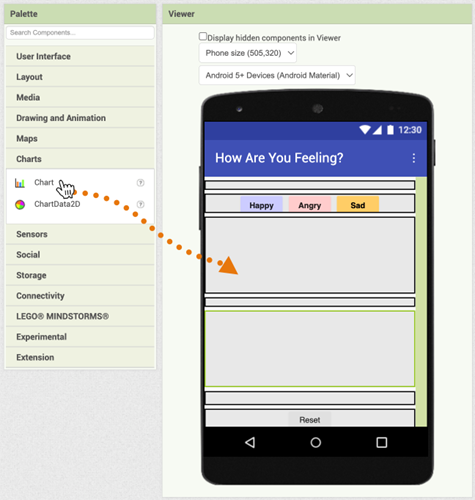
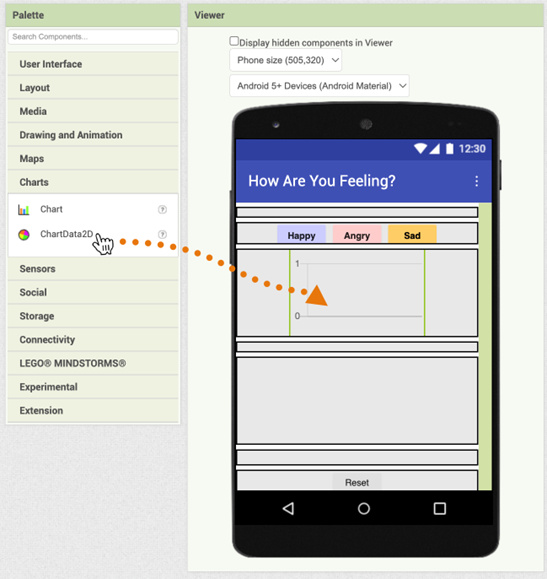
- 在“Designer组件设计”中,将图表Chart组件拖到应用程序中。
- 将其放入HorizontalArrangement2(屏幕上部的空白空间!):

- 将ChartData2D组件拖到新图表中。该组件总是通过将其拖动到顶部直接吸附到图表组件上。ChartData2D处理图表的所有数据。

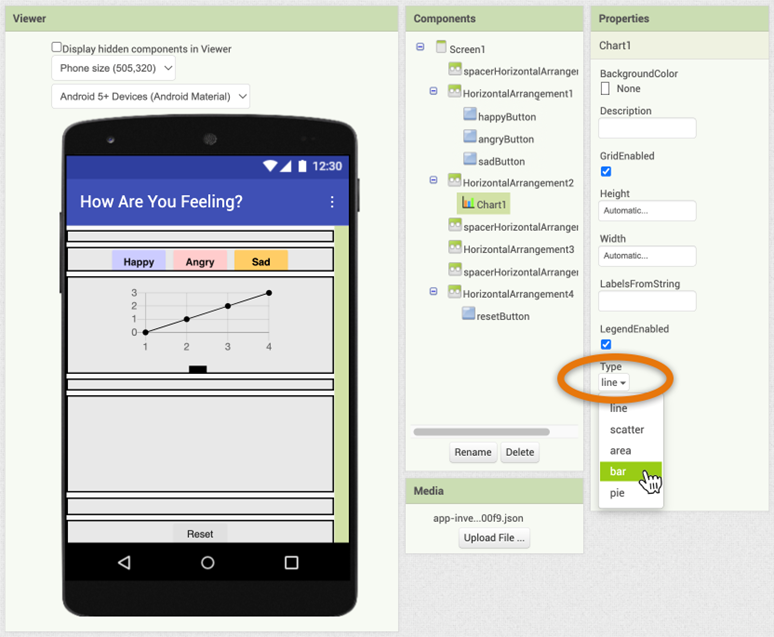
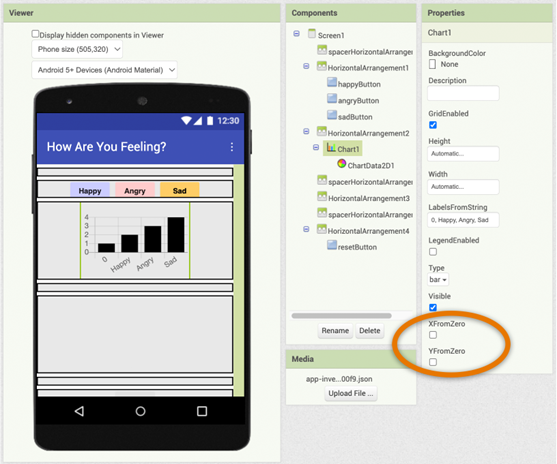
- 在图表属性中,点击“Type”,选择“bar(柱状图)”:

- 对图表属性中的设计进行一些调整。
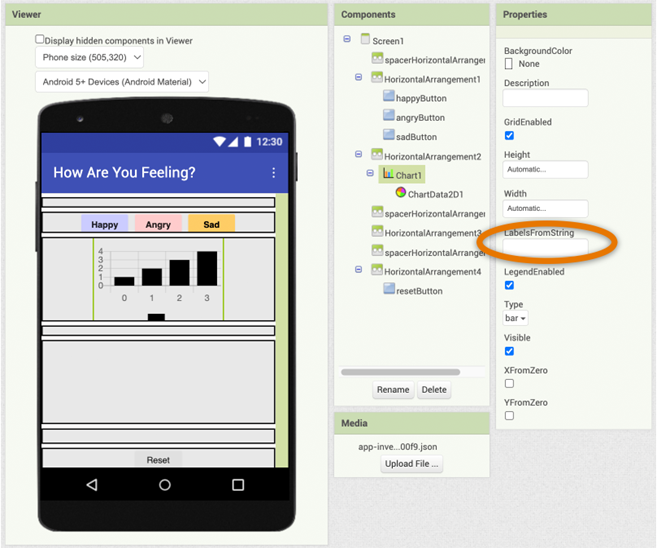
- 柱状图需要一些标签。图上的第一个标签显示在y轴下(一直到最左边的线)。为了使所有内容看起来正确,通过将字符串" 0,Happy, Angry, Sad "添加到LabelsFromString属性中,将第一个标签设置为0:

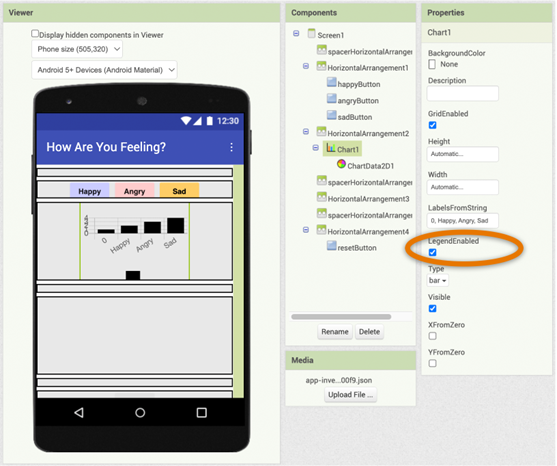
- 取消勾选柱状图的“LegendEnabled”。(对于饼状图,你可以忽略此设置并保持选中状态。)

- 勾选“XFromZero”和“YFromZero”,使柱状图从0(坐标原点)开始,而不是从系列数据中的最小的数字开始。(特别提示:如果使用AI伴侣进行测试,一定要将版本升级到2.67或2.67U以上,否则会报错)。

- 如果以后想调整用户界面,也可以在这里找到Height和Width属性。
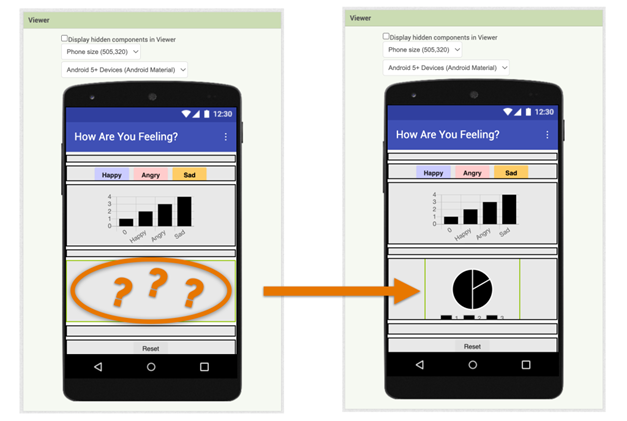
- 添加饼状图。如何重复上述步骤,将饼图添加到空的HorizonalArrangement3中?

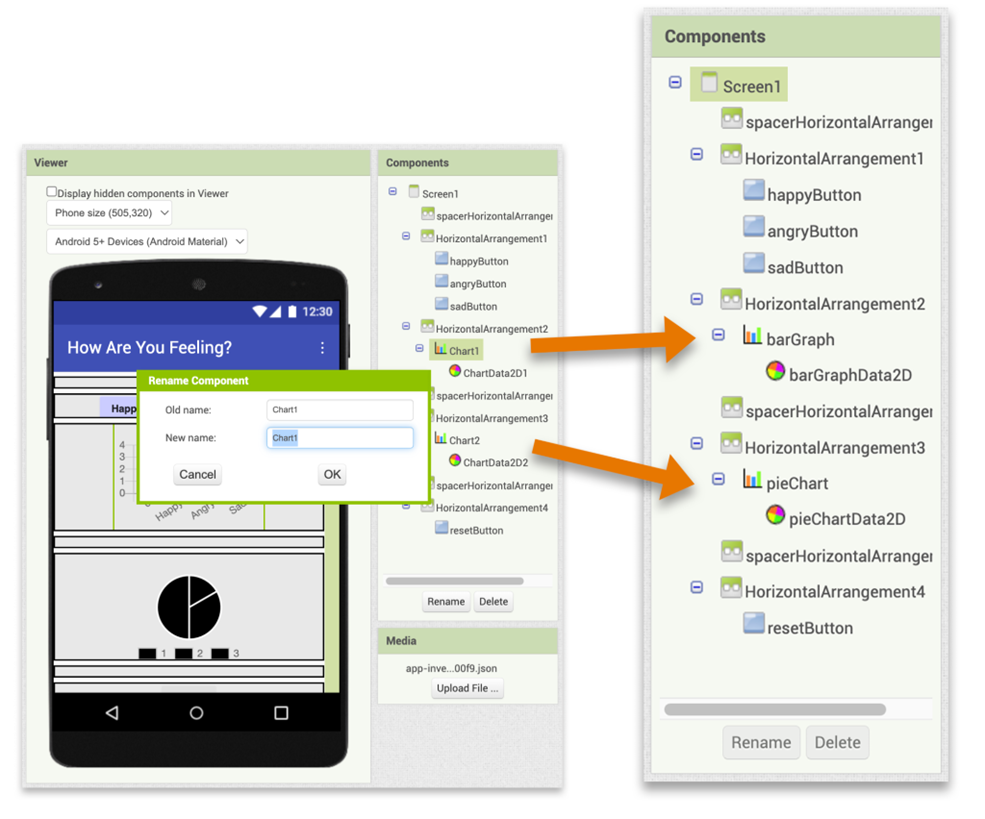
- 清晰的命名可以帮助你在编码时选择正确的组件。将Chart1的名称改为barGraph
- 将ChartData2D1改为barGraphData2D
- 对底部的两个饼状图组件都做同样的操作,如图所示:

- 编写happyButton代码,记录用户按下它的次数。
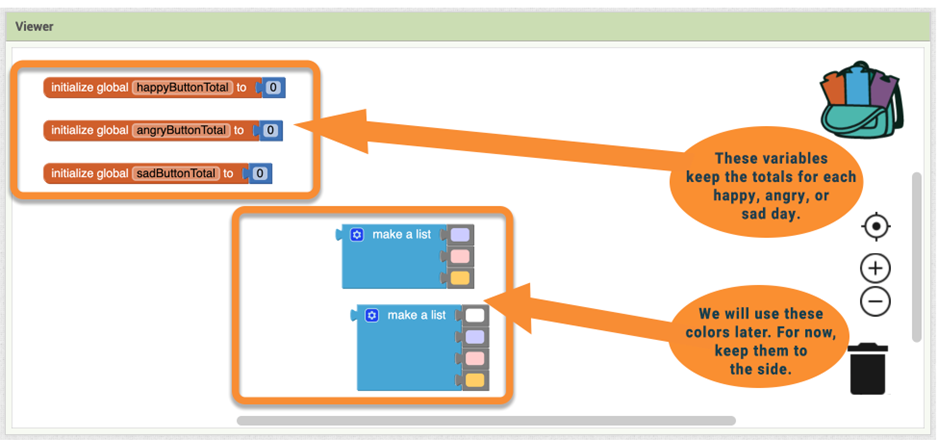
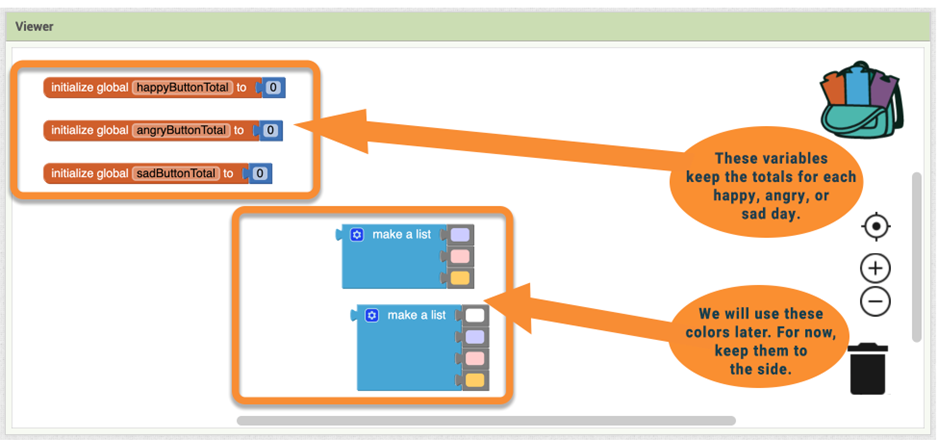
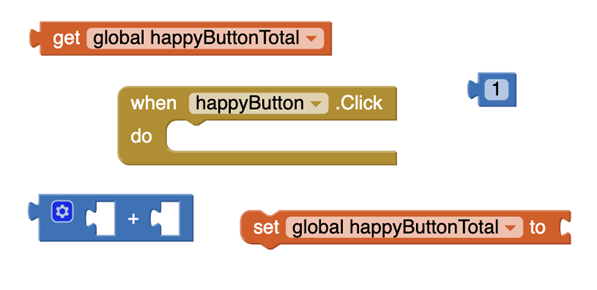
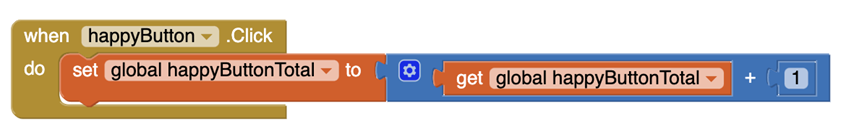
- 如何使用下面显示的块(包括变量<font class="text-color-131" color="#ffc107">happyButtonTotal</font>)来保存用户按下按钮的总次数?
- 使用你从其他App Inventor应用程序中了解的内容来完成此操作。完成后,向下翻查看代码来检查你的工作。

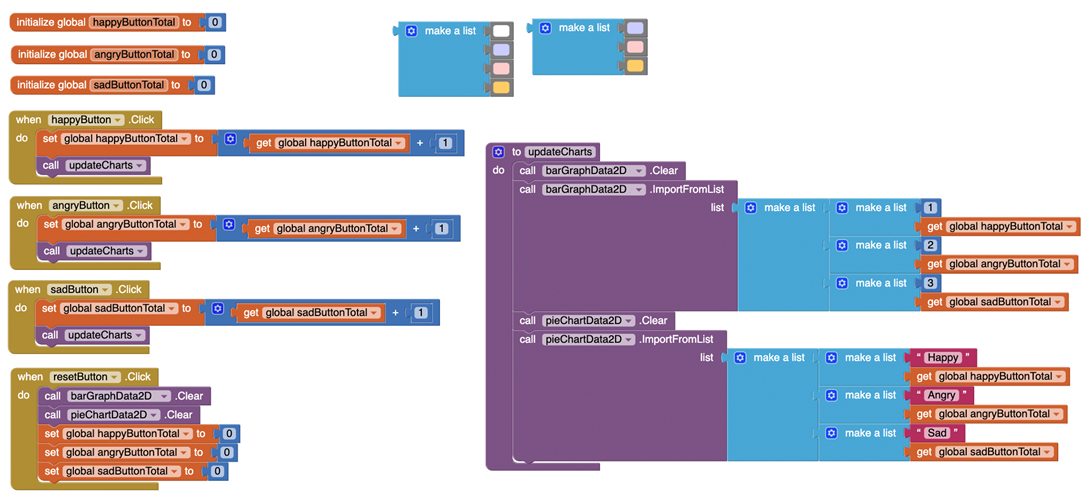
- 新代码应该是这样的:

- 对<font class="text-color-131" color="#ffc107">angryButton</font>和<font class="text-color-131" color="#ffc107">sadButton</font>做同样的操作。用下面的图片检查你的工作。
- 编码Reset按钮。
- 当按“Reset”键,会将所有变量重置为0。用下图检查你的代码。
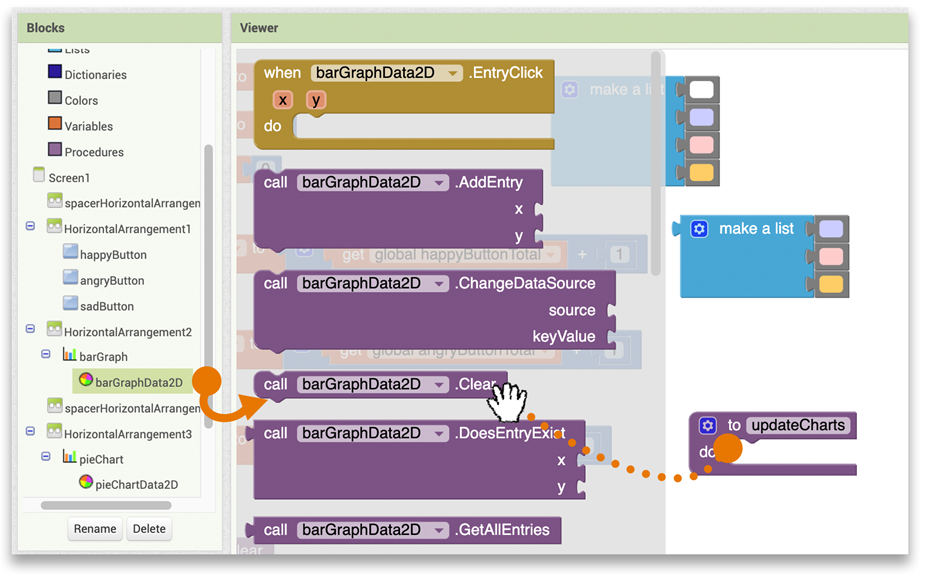
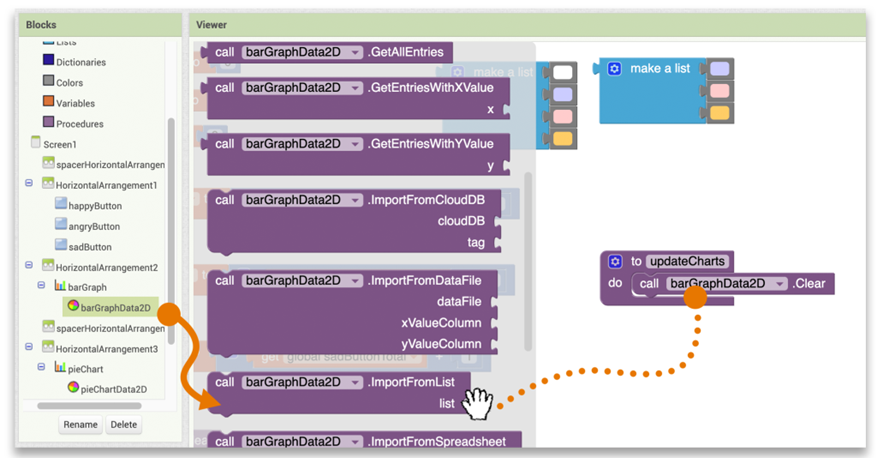
- 拖动barGraphData2D,重置柱状图。从barGraphData2D抽屉中清除:

- 使用相同的方法,重置饼图。
- 要更改图表,你可以向所有三个按钮添加相同的代码。但那会有很多重复的代码。
- 取而代之的是可以创建过程!
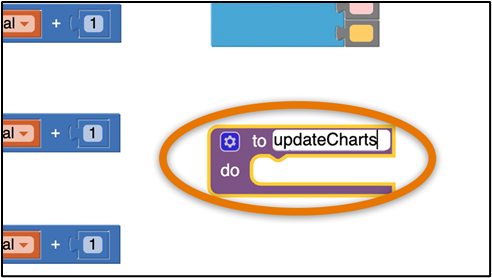
- 拖拽一个to procedure do代码块,并将其放入代码中的空白区域。此过程将“执行”更新图表的所有操作。

- 将过程命名为“updateCharts”

- 你将如何用新的值在变量 <font class="text-color-131" color="#ffc107">happyButtonTotal</font>, <font class="text-color-131" color="#ffc107">angryButtonTotal</font> 和 <font class="text-color-131" color="#ffc107">sadButtonTotal</font> 更新柱状图到柱状图?
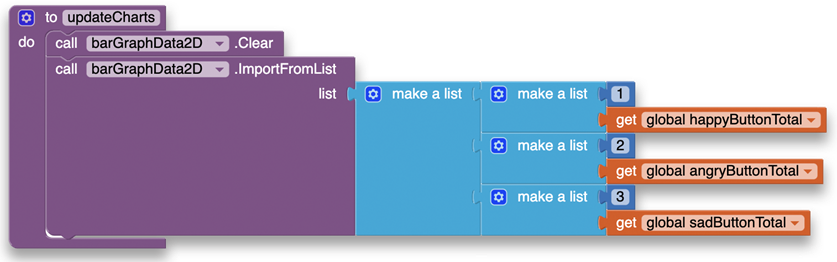
- 首先,清除柱状图中的旧数据。

- 向柱状图中添加数据。topChartData2D抽屉中有一个代码块,用于将列表导入柱状图。你能找到吗?往下翻,看看你做的是否正确。
- 这是 <font class="text-color-3" color="#9c27b0">ImportFromList</font>的代码:

- <font class="text-color-3" color="#9c27b0">ImportFromList</font>,这个名字一看就知道值是一个列表。在空槽中放置一个列表块。(我们将在下一篇文章中找出什么样的列表!)

- 添加3个插槽来预留足够的空间

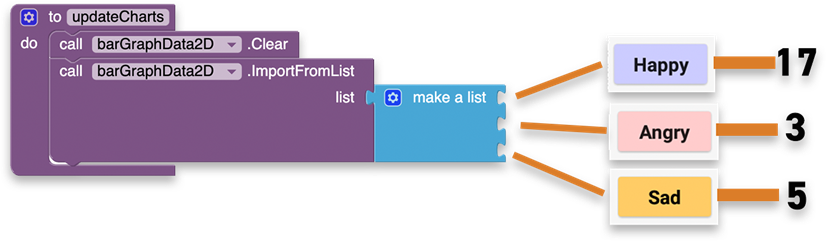
- 列表存放了“Happy”、“Angry”、“Sad”3种数据。

- 上面这个列表有几个子列表。子列表显示类别的名称及其值。这是一个列表的列表!
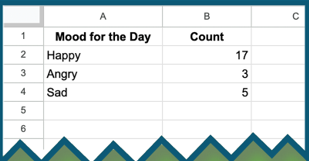
- “列表的列表”是数据科学编程的重要数据结构。数据通常采用这种格式。想象一个每行包含两个元素的长列表,例如有两列的电子表格:

- “列表的列表”是数据科学编程的重要数据结构。数据通常采用这种格式。想象一个每行包含两个元素的长列表,例如有两列的电子表格:
- 添加3个列表块到现有代码块中:

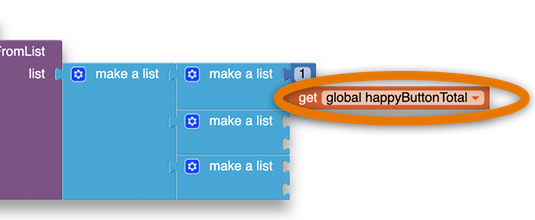
- 对于第一个插槽,元素将定义“Happy”在柱状图上的位置。“Happy”在第一个柱子上,所以在这个位置添加一个带有1的数字块。(注意:柱状图从第一个元素之前的0槽开始,但0槽出现在y轴上,所以我们没有注意到它。)

- 在第二个元素中添加变量happyButtonTotal的数据。

- 参照上面的示例,编写Angry和Sad数据的其他条目(angryButtonTotal和sadButtonTotal)代码。

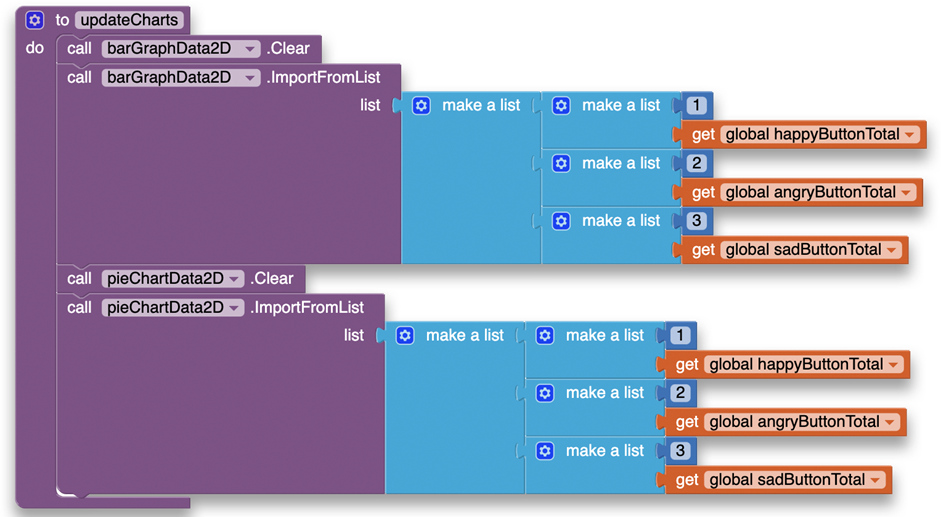
- 使用你在柱状图示例中学到的知识来编写底部的饼状图。编写程序来清除饼图数据并从列表中导入最新数据。往下翻检查自己做的是否正确。
- 你是这样编写程序块的吗?已经很接近了!

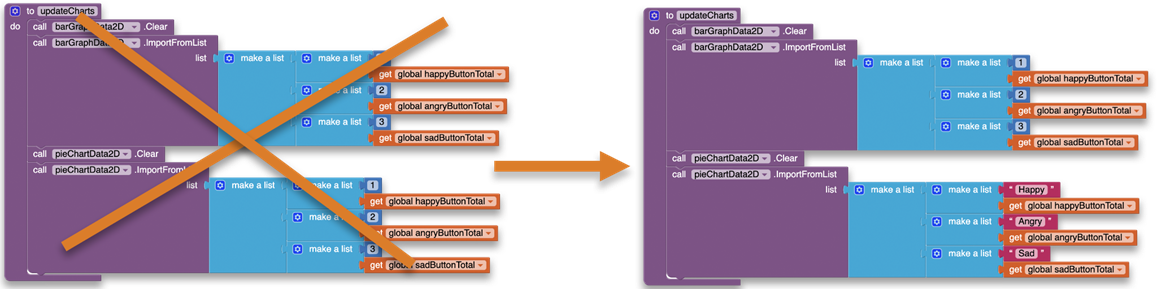
- 这段代码当然可以工作,但底部的饼状图可以为数据中的每个类别取字符串。(柱状图只能用数字来标识类别名称。)
- 从文本抽屉中拖动文本块。
- 添加类别名称(Happy,Angry,Sad):

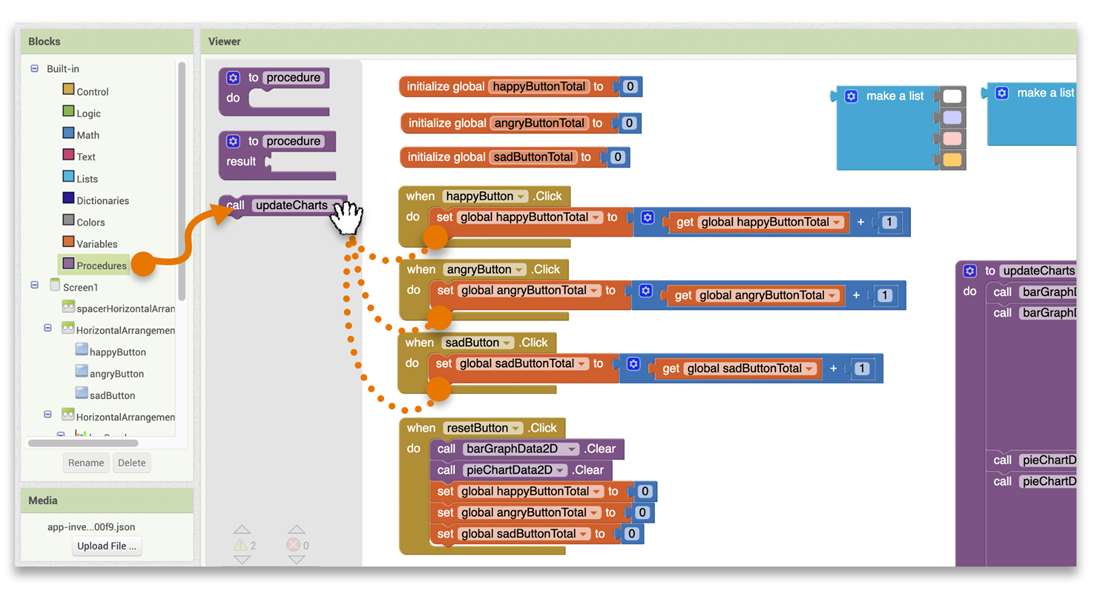
- 最后一步是让所有的按钮在每次用户按下按钮时都“调用”这个过程。在Procedures抽屉里找找有用的东西。

在手机或平板电脑上使用App Inventor Companion(2.65或更高版本)或使用模拟器测试你的代码。在App Inventor菜单中,点击Connect —> AI Companion或Connect —> Emulator。
- 点击Happy、Angry和Sad按钮。图表和图形应该会改变(现在全部显示为黑色)。我们下面会修复颜色!

- 如果按钮不起作用,检查你的代码:

- 全黑的图表看起来是一个非常糟糕的用户界面!你认为用户在解释黑色柱状图时会遇到了什么问题?饼状图怎么样?
- 显然,颜色是必需的。我们将在用户面板中使用这些块:

- 在手机或平板电脑上启动应用程序时,在图表中添加颜色。
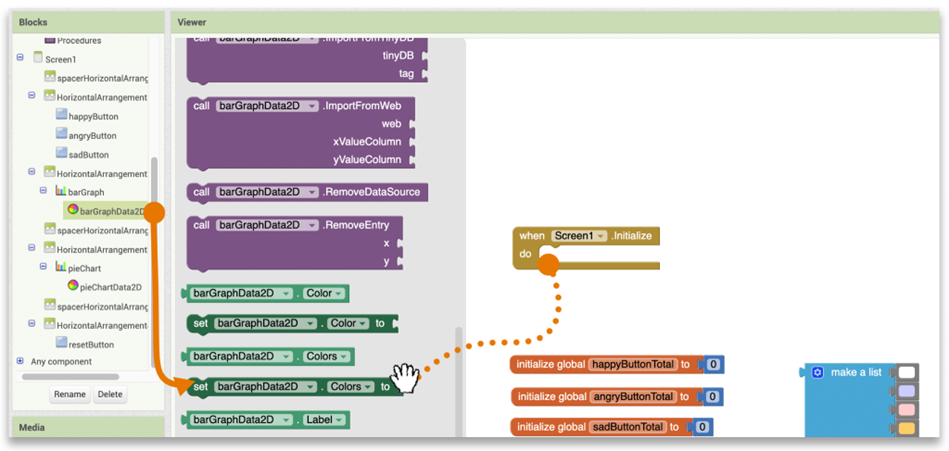
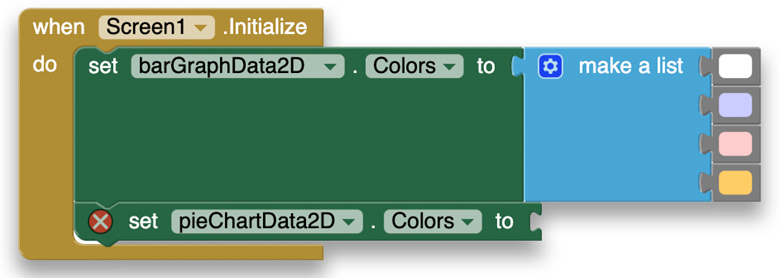
- 增加<font class="text-color-14" color="#ffc107">when Screen1.initialize</font>代码块:

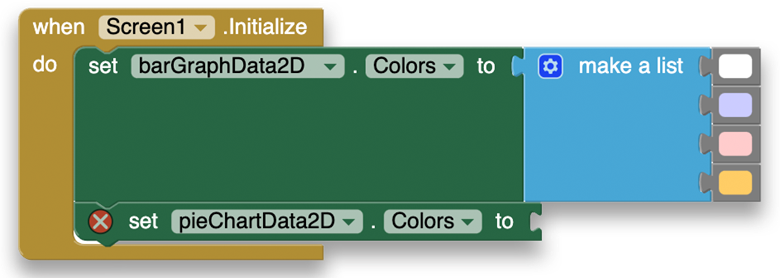
- 拖动<font class="text-color-9" color="#009688">set barGraphData2D.Colors</font>代码块,并将其放入<font class="text-color-14" color="#ffc107">when Screen1.initialize</font>代码块中。这个代码块改变柱状图的颜色。(注意不要使用<font class="text-color-10" color="#4caf50">barGraphData2D.Colors</font>代码块。)

- 将饼图也拖动 <font class="text-color-9" color="#009688">set Colors</font> 代码块。

- 将用户面板中的<font class="text-color-5" color="#3f51b5">make a list</font>块放入上面插槽中。

- 将4色列表放入柱状图(topChartData2D)块中。(我们使用4种颜色的柱状图,以防止把颜色放在y轴上。颜色对应于数字0,1,2,3)。

- 将三色列表放入饼图(bottomChartData2D)块中。
- 在手机或平板电脑上使用App Inventor Companion(2.65或更高版本)或使用模拟器再次测试完整代码。在App Inventor菜单中,点击Connect —> AI Companion或Connect —> Emulator。

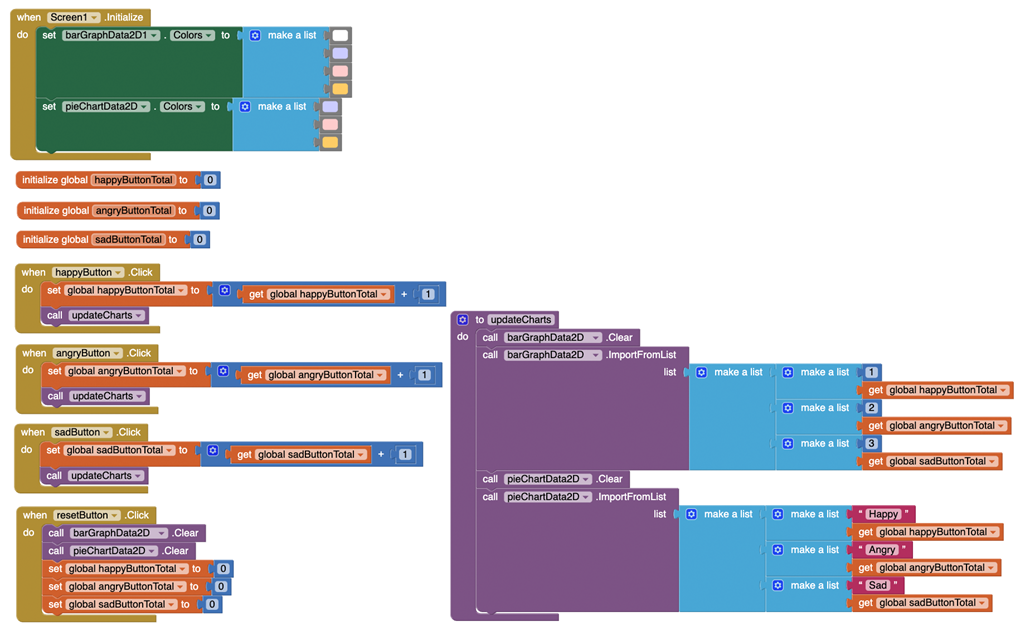
- 点击Happy、Angry和Sad按钮。它们是否像预期的那样工作?如果没有,请仔细检查下面的代码:

- 点击Happy、Angry和Sad按钮。它们是否像预期的那样工作?如果没有,请仔细检查下面的代码:
- 创建自己的分类。把Happy, Angry, Sad换成任何你想要的内容。你可以有多于或少于3个的分类。
- 尝试其他类型的数据,比如教室里宠物的类型(“猫”、“狗”、“蛇”、“其他”)?
- 将你的数据发送到在线电子表格(查看本系列的下一个教程来学习如何做到这一点)。
- 在线发送数据的理由:
- 保护好数据,以防手机没电!
- 对电子表格中的数据进行分析。
- 通过应用程序或互联网链接与他人共享数据。
- 随着时间的推移,有了足够的数据,你就可以创建一个预测模型来了解未来可能发生的事情!
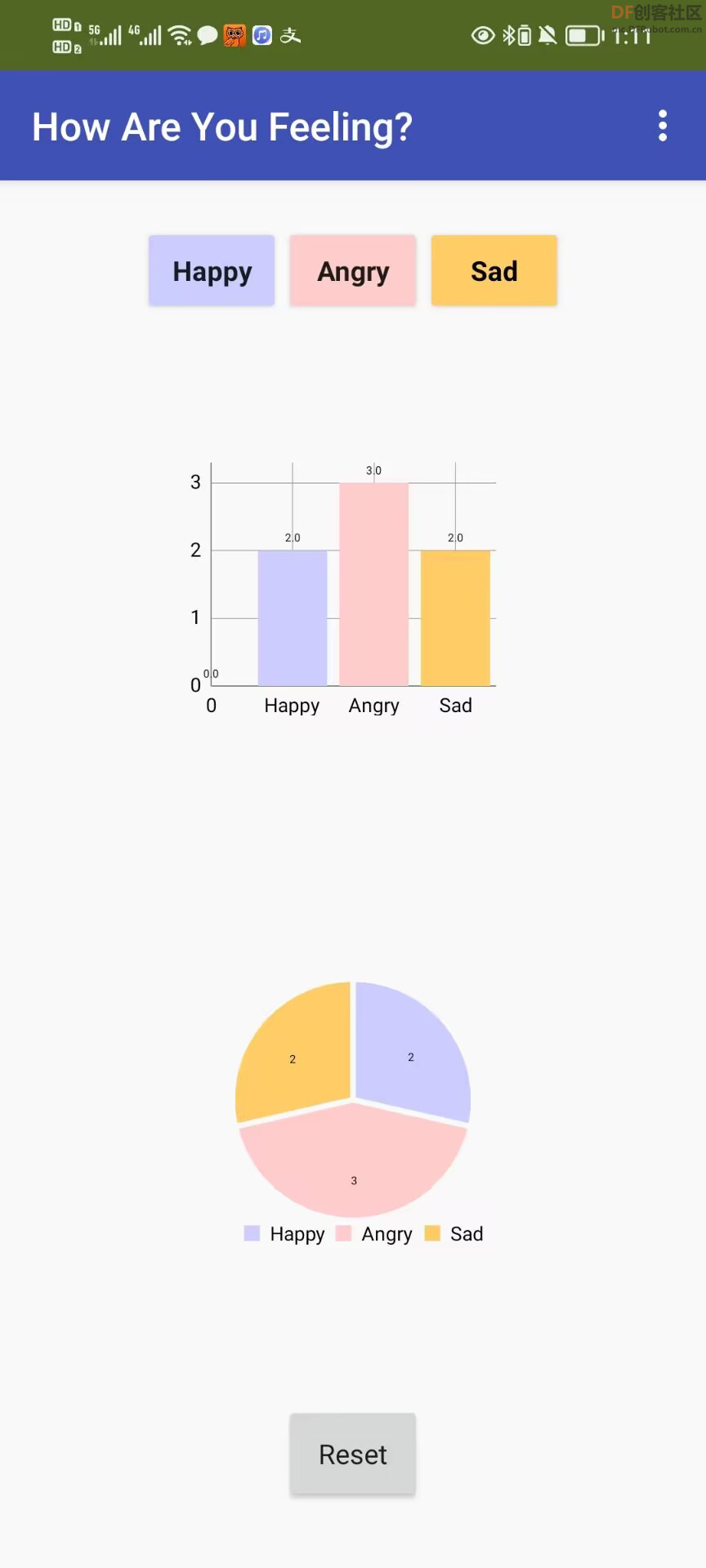
测试结果(手机截图):